Overview
SALVATION ARMY
UX/UI
Product Design
REVERGE
Art Director/Lead Designer
2014
ASSIGNMENT
To design an engaging on-demand video web product for the Salvation Army’s film and short-form video content—key to drawing awareness and donations to its non-profit endeavors.
SOLUTION
Creating a user experience that helped visitors watch, discover, and learn about the wide range of stories around the world while also designing a premium and cinematic look and feel.
User Experience
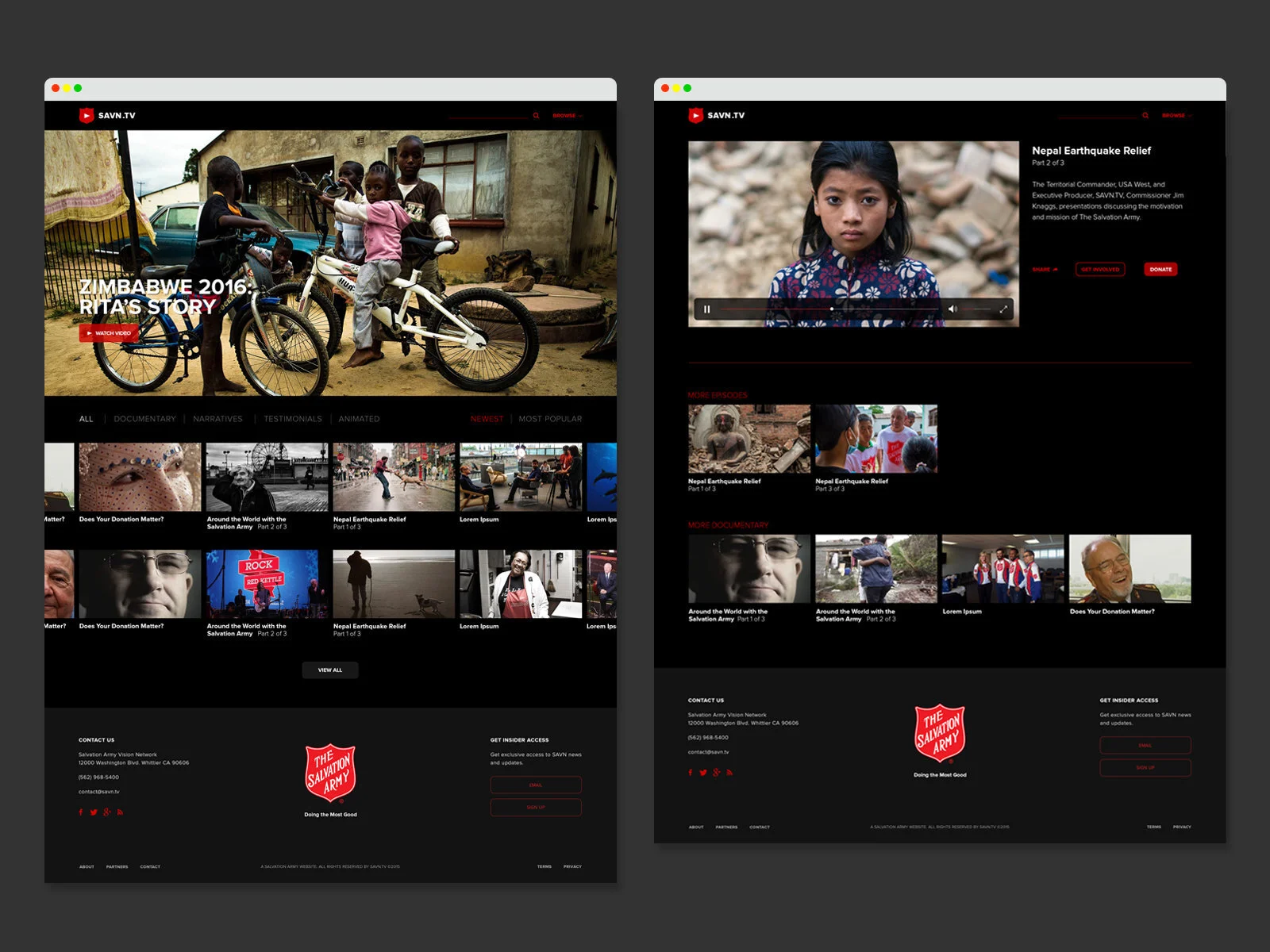
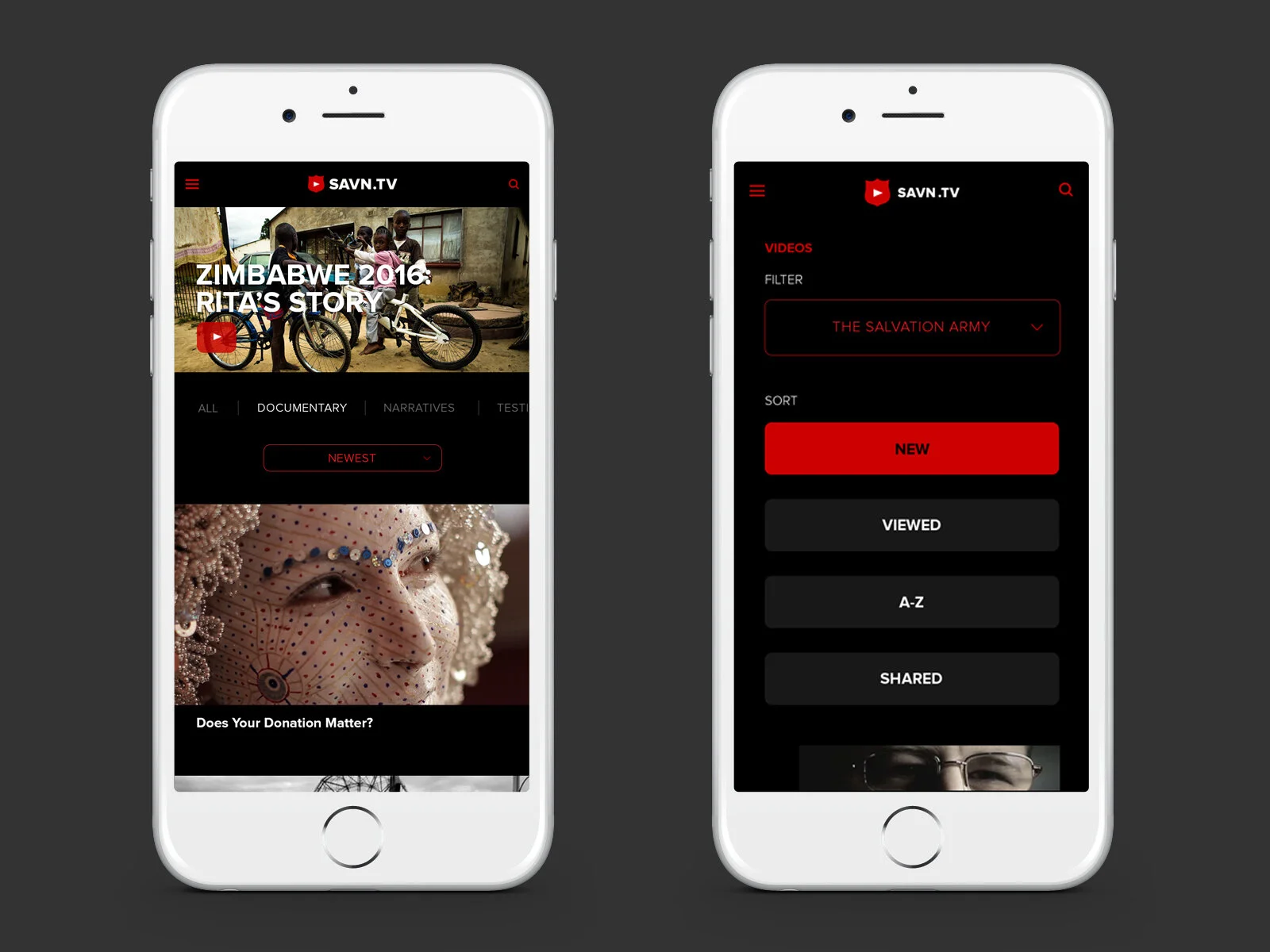
BROWSE AND SEARCH
One of the main goals of the project was to help visitors find the content they were looking for. This meant drawing out and organizing the various genres and categories in an easy “Browse” section, not only within its own individual page but also within the “browse” or menu drop-down. This took working with the client and development team extensively so that each video could be tagged and labeled accordingly. Along with this effort, wiring in “related” and other content within the same category within individual video pages helped viewers discover other stories that might interest them, increasing view counts and encouraging viewers to keep watching.
UI DESIGN
From the overall dark cinematic color to the thin and minimal video player controls design, the objective was to create a premium-feeling product as the Salvation Army was putting large budgets behind their video and film production. All these efforts would go towards providing confidence in visitors to get involved or donate to specific causes—to which, corresponding buttons were closely wired in near the corresponding video description.